Table of contents
We are already halfway into our challenge and today our main topic of understanding would be MAKING DECISIONS in javascript. Decision-making is often called IF/ELSE Conditions. They help make an either-or choice since the user will be presented with two or more options. It makes more sense both in terms of code quality and quantity to have it inside a single block of code than to write a completely different code for each choice.
Write If-Else Statement:
Writing an if-else statement is far easier than the degree of functionality it provides. Write the if keyword followed by the parenthesis. Now the parenthesis is the area where you'll have to write the first condition of your code.
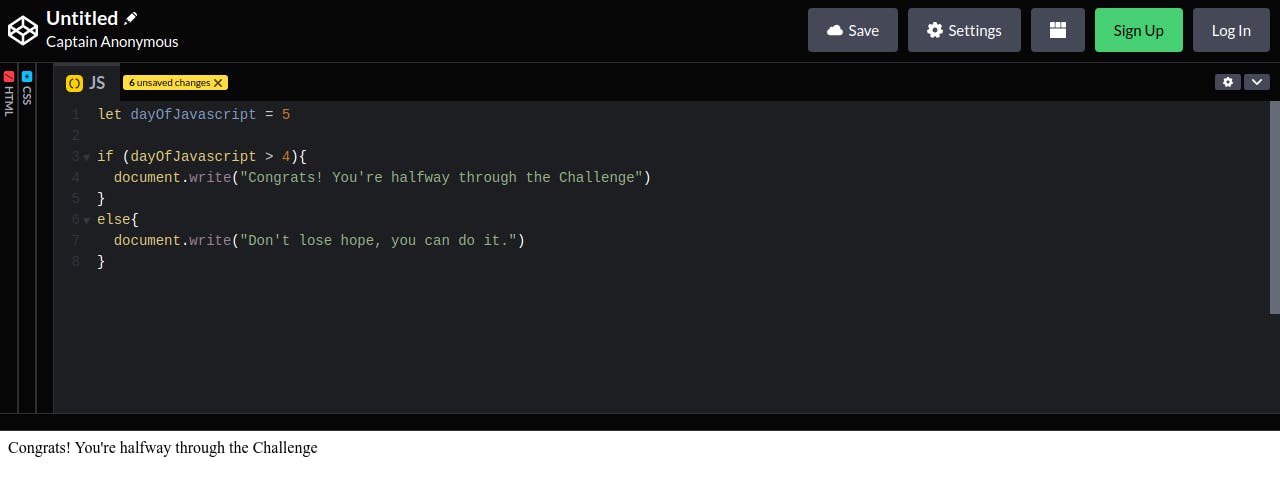
let dayOfJavascript = 5
if (dayOfJavascript > 4){
document.write("Congrats! You're halfway through the Challenge")
}
else{
document.write("Don't lose hope, you can do it.")
}

Now if you closely study the code then you'll notice that it's actually self-explanatory. our variable dayOfJavascript has a value of 5. The if statement states that if dayOfJavascript is less than 4 then display the message Congrats! You're halfway through the Challenge". Here since 5 > 4 the statement turns out to be true and the if statement gets executed.
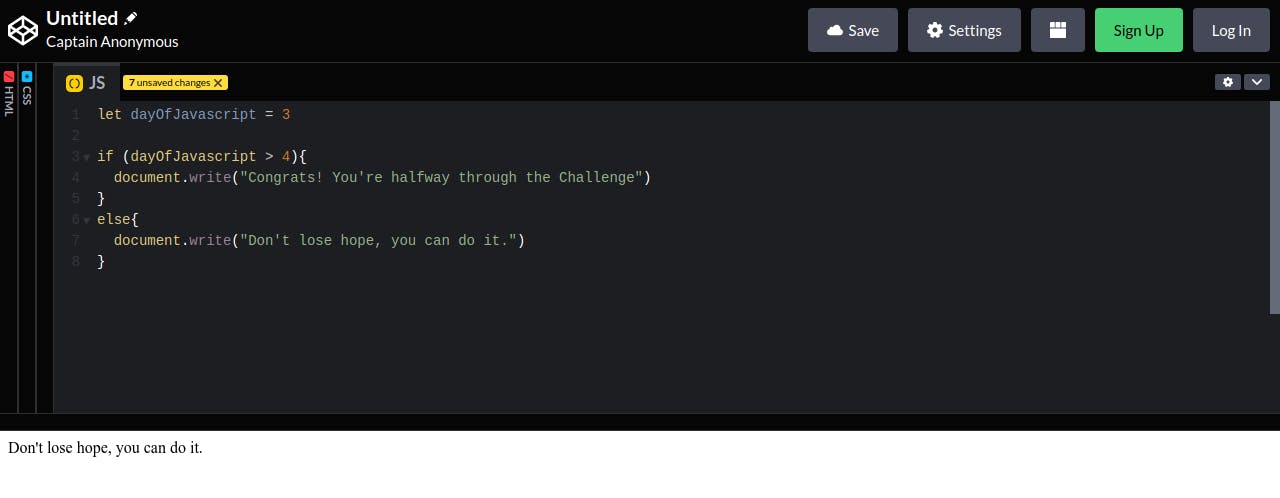
 On the contrary, if we update the value of dayOfJavascript to 3 then our if statement becomes false and the else statement gets executed.
On the contrary, if we update the value of dayOfJavascript to 3 then our if statement becomes false and the else statement gets executed.
Also, remember that If the statement is a self-reliable statement and it will get executed if the priority statement (here dayOfJavascript should be less than 4 ) is true, even if there is no else statement. However, the vice-versa isn't true.
At the bottom the if/else conditions are just true-false statements also called boolean.
What are booleans?
Booleans are just simple true-false keywords. In previous days we have learnt about stings, variables, arrays and objects. The key point to remember while declaring a boolean is that if you store a boolean in a variable inside double quotes then they would be treated as regular strings.
// Storing the boolean in a variable as strings
let myValue = "true"
// Storing the boolean in a variable
let myValue = true
Using While
Imagine you have to print all the numbers from 1 - 10. You might say it's easy, right? Just copy and paste the same code 10 times and your code will look something like this
document.write("1")
document.write("2")
document.write("3")
document.write("4")
document.write("5")
document.write("6")
document.write("7")
document.write("8")
document.write("9")
document.write("10")
Congrats! You officially have the worst code ever. What could have been done in 4 lines of code took you 10 lines. Well, this is where while comes into play. While is used in a repetitive sense until our desired output is met. Now let us write the same code but using a while condition.
let myStart = 1
while (myStart <= 10 ){
document.write(myStart)
myStart = myStart + 1
}
In the above code, we have used the while statement with the condition that the while should stop only if myStart has a value less than or equal to 10. If the value goes above 10 the code stops as the statement becomes false.
That would be it for Day 5 and we would deal with Day 6 tomorrow. The basics of Javascript have been covered and we'll be taking our next huge step tomorrow.